เริ่มแรกเราต้องมี User ที่สมัครไว้อยู่แล้วของ Wordpress.com เพื่อที่จะสามารถสร้างหน้าเว็บใหม่ได้ โดยที่ไม่ต้องเสียเวลาสมัคร User ใหม่
ให้เข้าไปที่ Dashboard > My Blogs แล้วให้กดตรงที่ วงกลมสีแดงไว้ คือ
> Register Another Blo0g> เมื่อทำการกดแล้วหน้าเว็ปจะเปลี่ยนหน้าไปเป็น
หน้าต่อไปซึ่งจะให้ใส่ ชื่อ URL ใหม่ที่เราต้องการ และใส่รายละเอียดให้ครบถ้วนเหมือนกันตอนที่ทำการสมัคร หน้าเว็ปแรก เมื่อทำการใส่่ข้อมูล
เมื่อทำการกรอกข้อมูลเสร็จเรียบร้อยแล้วจะปรากฏหน้าเว็ปที่หมายความว่าเราทำการสมัครหน้าเว็ปใหม่เรียบร้อยแล้ว ต่อมาถ้าอยากต้องตกแต่ง หรือ เปลี่ยนหน้าตาของ
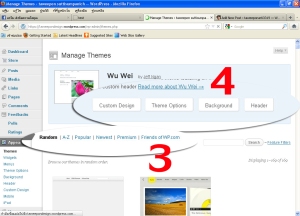
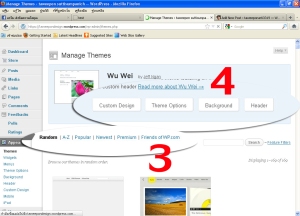
wordpressของเรา ก็สามารถ กด ที่ Change your blog’s theme ที่หน้าเว็ปนี้ได้เลย โดยหน้าเว็ปจะมาที่หน้าการจัดการ Themes ของเรา โดยจะมี 2 ที่ ที่เราสามารถปรับเปลี่ยน ใน วงที่กำกับหมายเลข 3 คือ รูปแบบ Themes ที่ Wordpress นั้นมีให้ใช้ Freeเราสามารถนำมาแก้ไขดัดแปลงได้เอง โดยเข้าไป วงที่กำักับ หมายเลข 4 โดยส่วนนี้จะขึ้นอยู่กับว่า Themes ที่เราเลือกมาันั้นว่าเป็นแบบไหน

โดยในส่วนที่วงกำกับหมายเลข 4 นั้น หลักๆ จะมีอยู่ 2 อย่างที่ คนส่วนมากมักปรับแต่งกันคือ ส่วนของ Background และ Header ในส่วนของ Background นั้น ขนาดขึ้นอยู่กับเราต้องให้เป็นแบบไหน เพราะโดยส่วนมากหน้าจอแต่ละที่จะไม่เท่ากัน จึงต้องกำหนดขนาดตามความเหมาะสมที่เรานำไปใช้ ในส่วนของ Header นั้น ขึ้นอยู่ Themesที่เรานำมาใช้ว่าจะมีขนาดเท่าไหร่ จึงสามารถกำหนดขนาดได้นั้นเอง หลังจากนั้นให้หา Themes ทีี่่เราชอบหรือที่เราต้องการ นำมาแก้ไข้
เมื่อได้ Themes ที่เราต้องการแล้ว จะปรากฏขึ้นอยู่ส่วนหัว ดังเช่นใน เลขที่กำกับที่ 5 (ภาพด้านขวา) โดย Themes นี้ จะมีให้เราสามารถแก้ไข้ได้อยู่ 4 แบบคือ Custom Design , Background , Header , Themes Optionโดยส่วนนี้จะจัดการ ปรับแต่ง แค่ Background กับ Header เริ่มแรกจะปรับแต่ง
Header ก่อน ให้ คลิ๊กที่ Header แล้วดู ขนาดตามแบบ แล้วทำปรับแต่งมาให้เรียบร้อย แล้วอัพโหลดขึ้น ในส่วนของ Background นั้นขึ้นอยู่กับเรา แล้วทำการอัพโหลดเช่นเดียวกับ Header
นี่คือ หน้าเว็ปที่จัดการ แก้ไข ใส่ Themes เรียบร้อยแล้ว โดย ใช้ Themes ภาพเป็นเรื่องราวเกี่ยวกับ รามเกียรติ์